Assalamu'alaikum blogs.. gimana nih? sehat semua kan?? tak lupa salam sejahtera untuk kita semua, semoga kalian yang sedang membaca blog ini sedang sehat dan diberi kesehatan terus.. aamiinn...
Okay, kali ini gw akan menceritakan sesuatu yang baru pertama kali gw rasain selama membuat aplikasi Windows Phone 8. Biasanya gw kalau bikin aplikasi Windows Phone 8, saat gw melakukan deploy ke emulator maupun ke device, pasti file .xap nya itu langsung dibuat dan ada di dalam folder /Bin/Debug/file.xap . Nah file .xap itu lah yang nanti akan di-upload pada saat publish ke
Dev Center .
Nah akhir2 ini gw lagi mengembangkan aplikasi
Universal Windows Apps, tapi setelah gw selesai mengembagkannya dan pas gw mau publish, file itu gak ada.. alhasil gw panik, kan jadinya gak bisa publish aplikasi yang udah jadi tersebut. Tapi di dev center itu dikasih petunjuk cara untuk bisa dapatkan package dari aplikasi yang udah dibuat, sehingga bisa publish pada akhirnya..
Okay tanpa banyak cincau, gw akan share bagaimana caranya.. Jangan ganti channel ya!!
1. Menentukan Project yang akan di-package
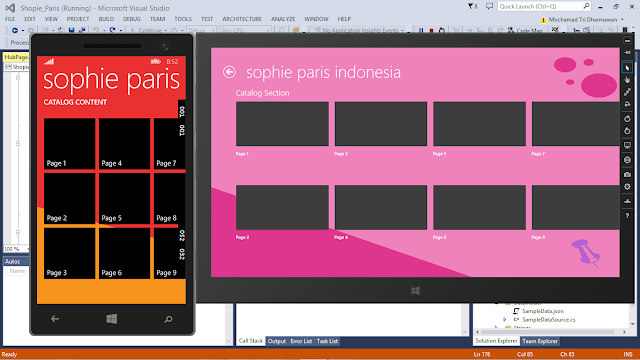
Untuk menentukan project mana yang akan dilakukan packaging, itu mudah. Kita hanya perlu membuka salah satu file yang ada di dalam salah satu project. Contohnya, kita ingin packaging project Windows Phone 8.1, kita bisa membuka file package.appxmanifest atau file yang lain yang masih didalam 1 project Windows 8.1 tersebut.
2. Creating App Packages...
Untuk memulainya, kita akan menuju tab
Project -> Store -> Create App Packages...
3. Create Your Packages
Kalian akan ditampilkan jendela seperti gambar dibawah ini..
pilih 'yes' untuk melanjutkan packaging kemudian klik 'Next'
4. Sign In
Kemudian kalian akan diminta untuk melakukan sign in dengan
Microsoft Account kalian, yang setelah berhasil sign in, akan dicek dahulu Developer Account kalian..
5. Reserve App Name
Lalu setelah berhasil dan Developer Account kalian di verifikasi, kalian akan diberikan list App Name yang mungkin pernah dibuat oleh kalian. Kalian bisa memilih 1 diantara daftar tersebut, atau jika ingin nama aplikasi yang baru, maka kalian bisa melakukan reserve pada box yang dibawahnya, kemudian klik '
reserve'. Lalu klik 'Next'
6. Configure Packages
Pada tahap ini kalian akan ditanya dimana lokasi package akan disimpan, secara default folder yang dijadikan destinasi adalah folder dimana project tersebut berada.
Selain itu juga akan ditentukan versi dari aplikasi tersebut serta arsitektur processor yang mampu menjalankan aplikasi tersebut.
Jika semua sudah cocok dengan kebutuhannya, bisa tekan tombol '
Create'.
7. Launch Windows App Certification Kit
Di tahap ini, kalian akan diberikan review tentang package yang akan dibuat dan yang telah di-configure pada tahap-tahap sebelumnya. Jika semua sudah benar, klik pada tombol '
Launch Windows App Certification Kit' untuk kemudian akan dilakukan tes terhadap aplikasi tersebut.
8. App Certification Tests Selection
Tahap selanjutnya ialah memilih tes apa saja yang akan dilakukan untuk aplikasi tersebut agak lolos sertifikasi. Secara default, semua tes dipilih.
Jika sudah, bisa klik 'Next'.
9. App Validating
Disini kalian hanya tinggal menunggu aplikasi tersebut yang sedang divalidasi.
10. App Certification Passed
Jika setelah dilakukan tes dan semuanya lolos, kalian akan diberikan report seperti ini.
Tahap-tahap project packaging telah selesai, kalian bisa cek file .appxupload di folder <<namaProject>>/AppPackages/ , dimana file tersebut yang akan dipakai untuk publish ke Dev Center.
Untuk packaging project Windows 8.1 tahapannya sama, hanya diingat lagi cara menentukan projectnya di tahap ke-1.
Nah sekarang sudah tau kan apa yang harus dilakukan sebelum publish aplikasi kalian ke Windows Store atau Windows Phone Store... Tinggal publish deh kalau sudah kelar baca blog ini.. hehe :)
Sekian share kali ini ya blogs, nantikan info-info selanjutnya, dan semoga share kali ini bermanfaat untuk kita semua..
Terima Kasih
Wassalamu'alaikum....